builtwith
사용 기술
BuiltWith
Find out what websites are BuiltWith
builtwith.com
.net Framework , .net Core
#Asp.net
-Web Form
winform
웹페이지 내에 소스 코드 존재할 수 있다. > 유지보수 어려움
-ASP.NET MVC
View > HTML , CSS, JavaScript
Controller > DB 통신, 기타 계산 ..
Model > User
-SignalR
실시간 채팅 서비스
-Web API
데이터베이스에서 나온 정보를 XML JSOM 형식 송출해주는 서비스
RESTful APT
JSON
Stateless
모튼 플랫폼 통신이 가능
ex) java spring ajax , WPF winform javaFX (윈도우 프로그램에도 적용), 안드로이드와 iso 앱 통신 가능
#ASP.NET 와 ASP.NET CORE
기능상 모두 비슷함
-차이점
APS.NET - Full dot Net
system.Net.XXXX
system.Net.XXXX
system.Net.XXXX
ASP.NET CORE
system.Net.XXXX > 제거
#ASP.NET Version
ASP.NET 4.61 - ASP.NET MVC 5
ASP.NET 5 - ASP.NET MVC 6 or ccore
Google asp.net mvc 5
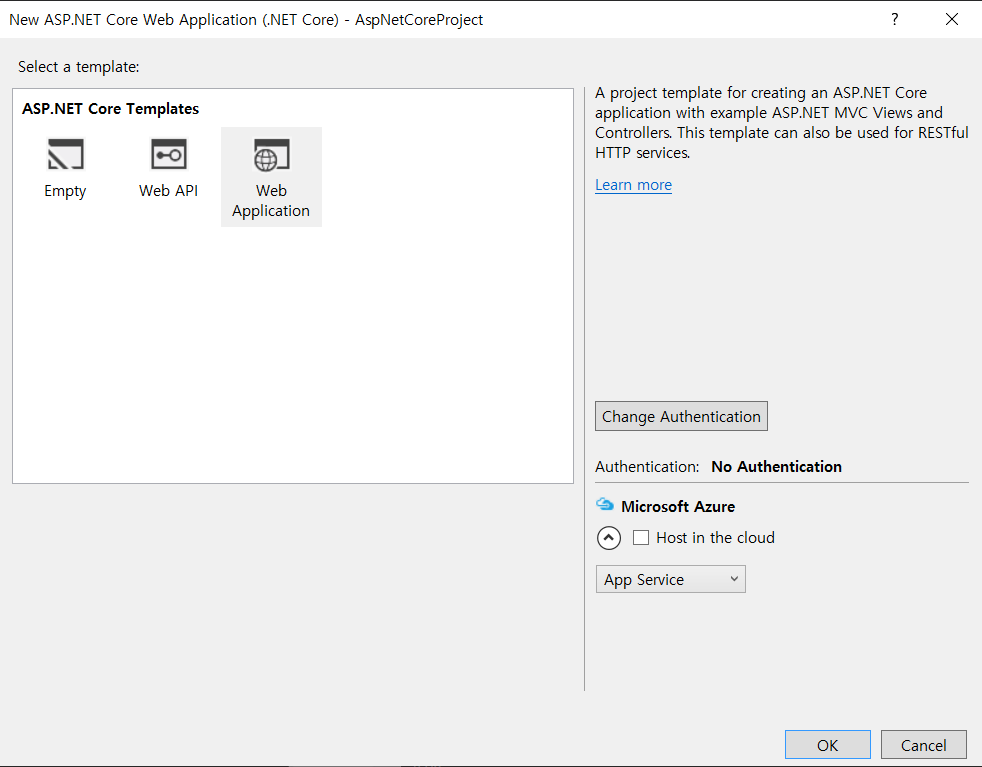
ASP.NET MVC Core 프로젝트 만들기
ASP.NET5 MVC6
참고 자료 https://blog.kgoon.net/2
-asp.net 다운
-cmd
//cmd
dnvm upgrade
- vs 재실행


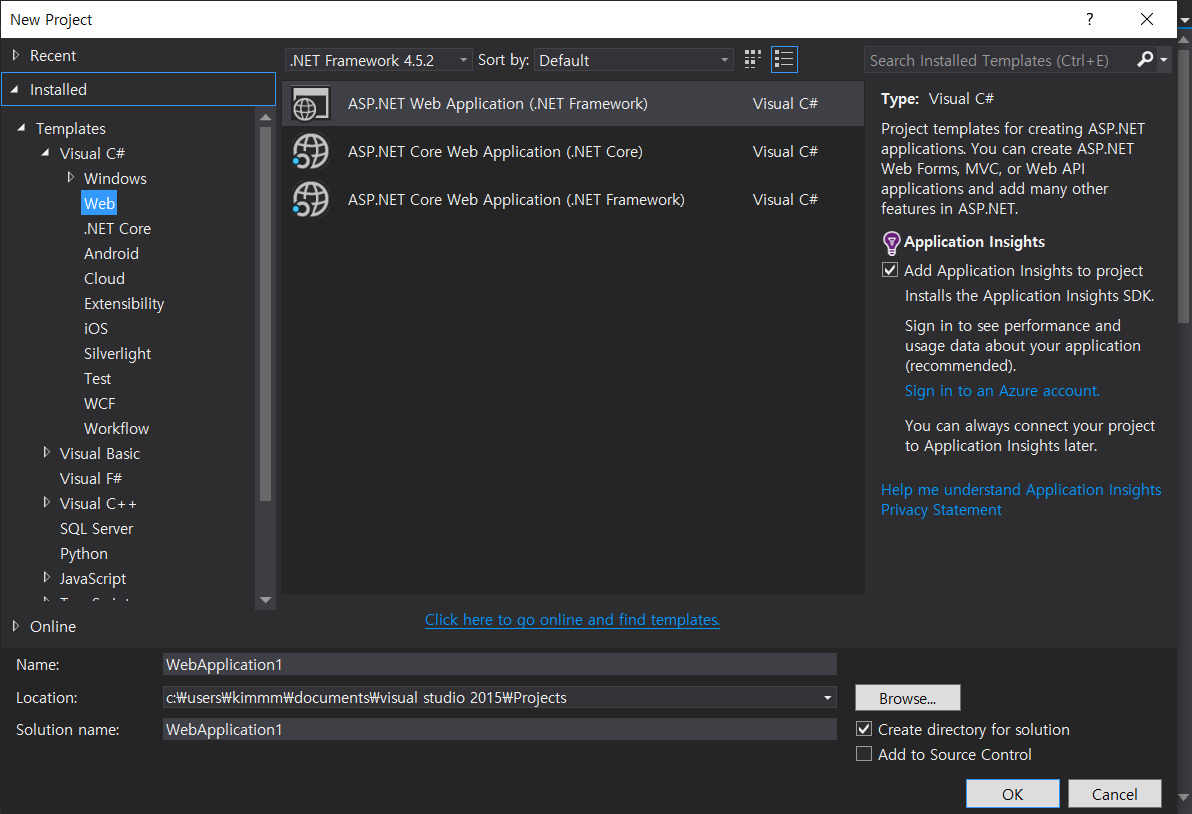
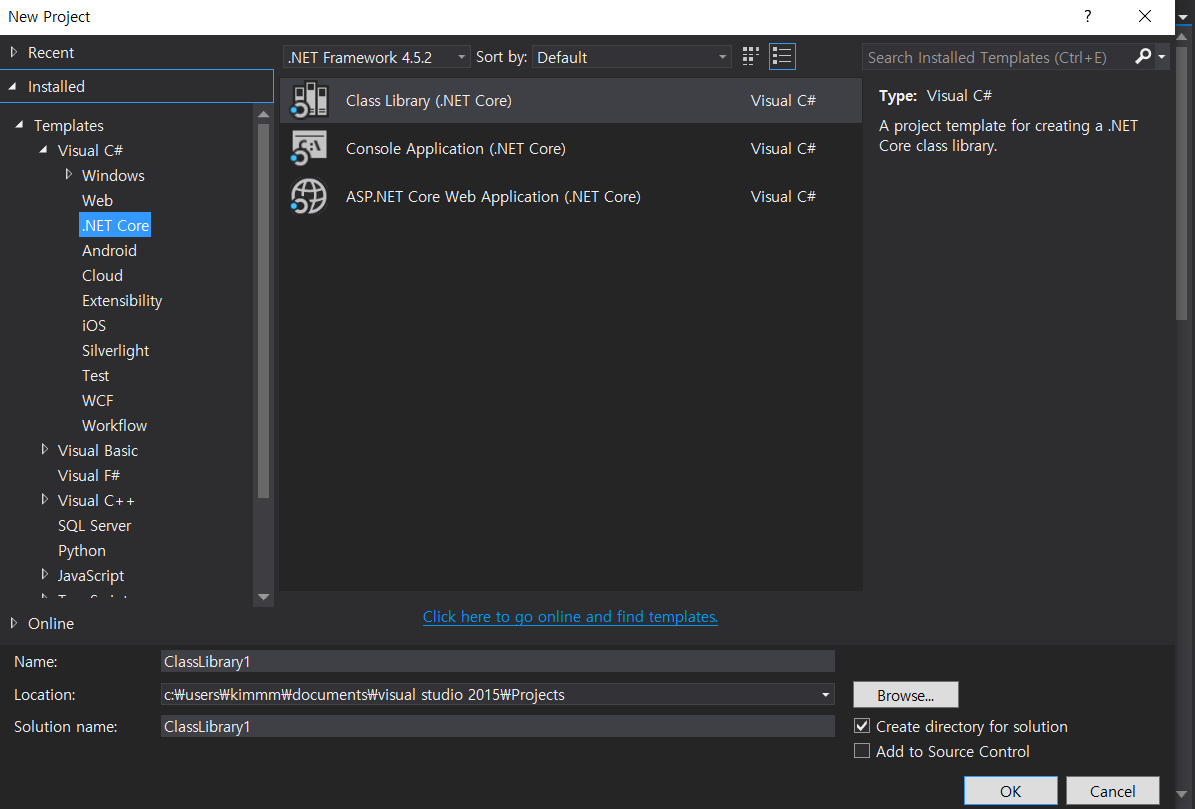
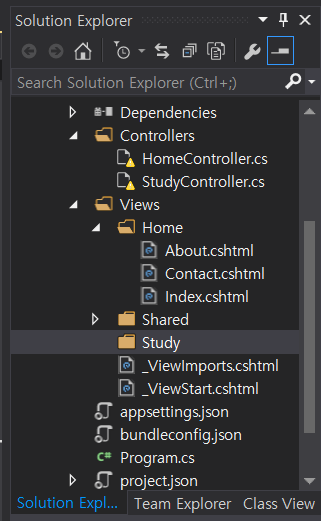
왼쪽 사진 - 위 1개 MVC 5, 아래 2개 MVC 6



MVC
Model View Controller
ASP.NET MVC
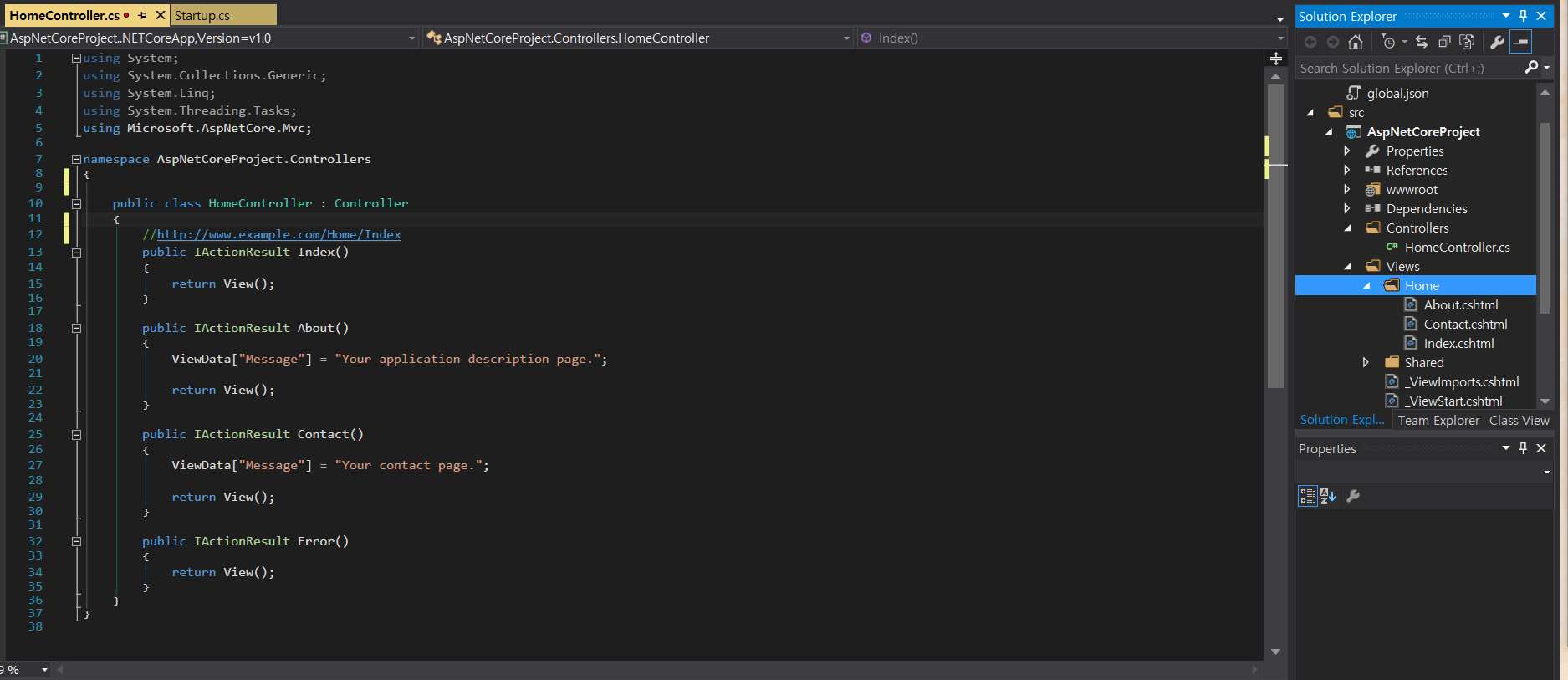
http://www.example.com/> Home Contoller - Index Aciton

메서드 하나 당 하나의 페이지
페이지의 뷰가 오른쪽 Views 내 있어야 함.
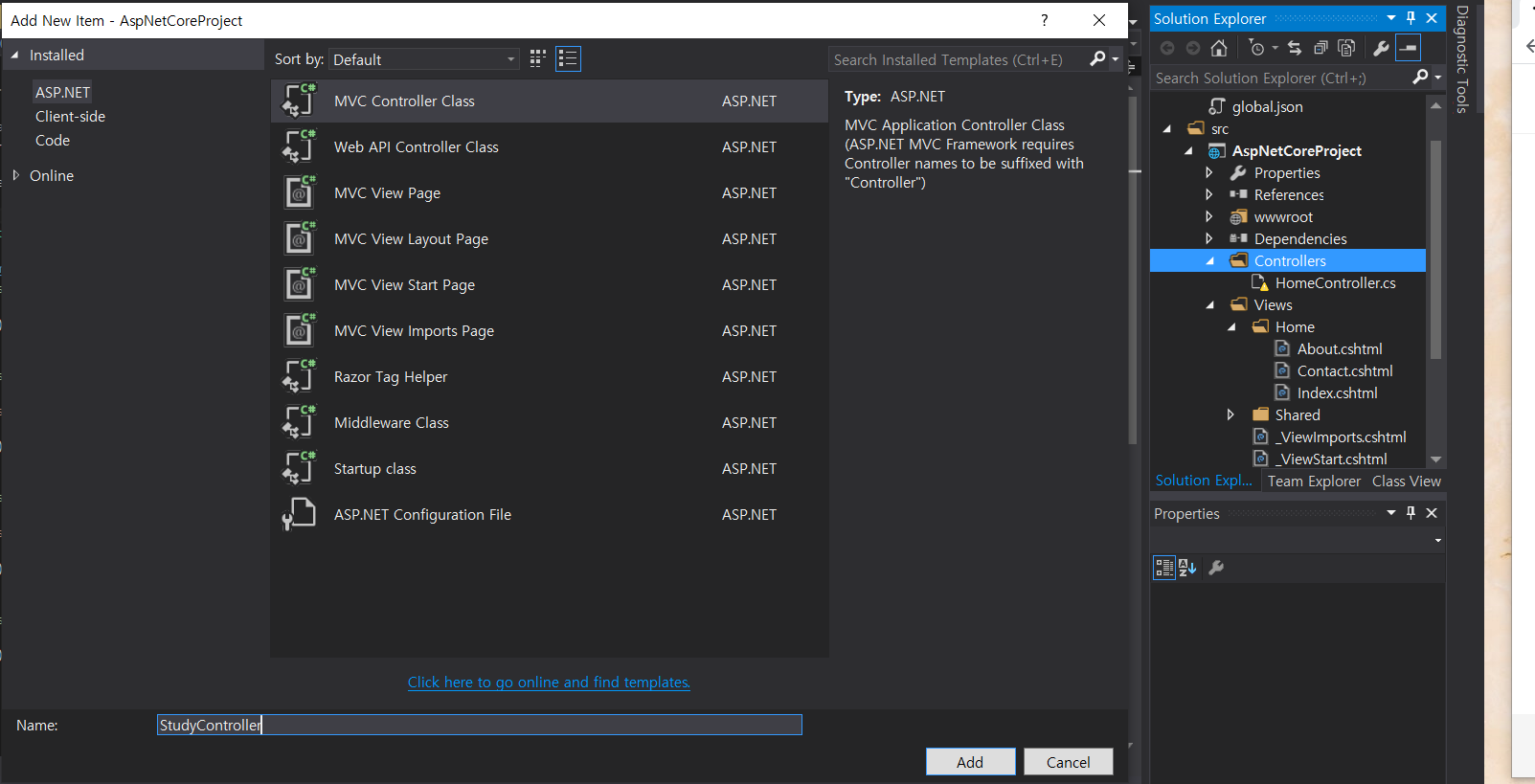
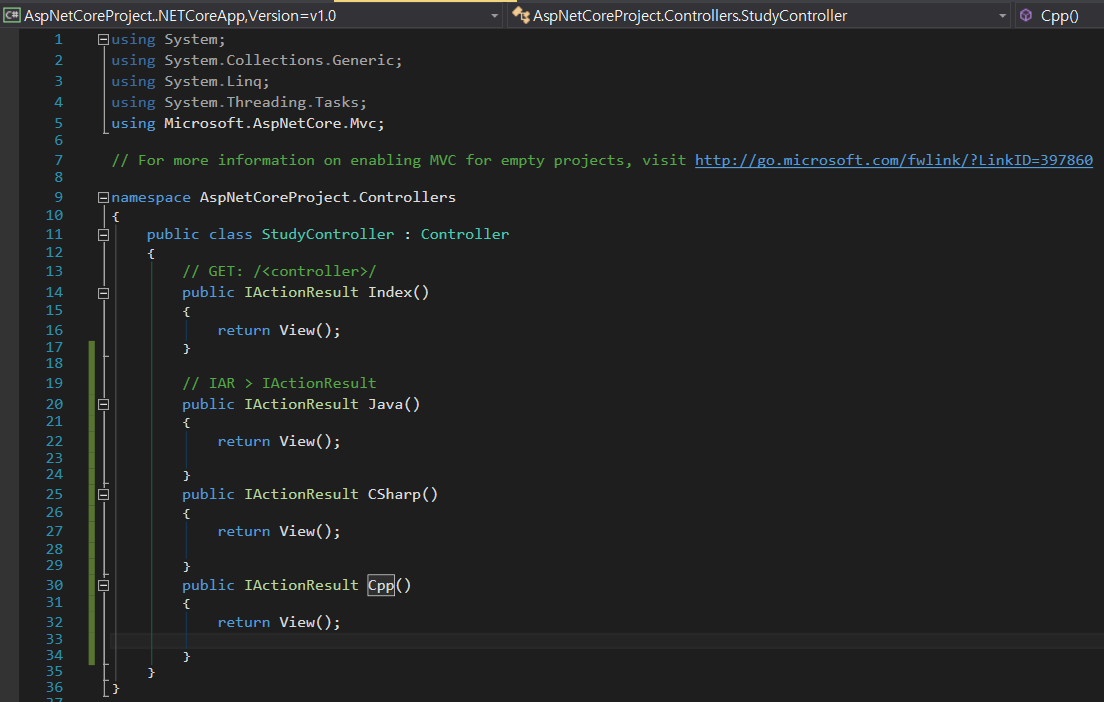
1. Controller - MVC Controller Class 생성 (StudyController.)


using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
// For more information on enabling MVC for empty projects, visit http://go.microsoft.com/fwlink/?LinkID=397860
namespace AspNetCoreProject.Controllers
{
public class StudyController : Controller
{
// GET: /<controller>/
public IActionResult Index()
{
return View();
}
// IAR > IActionResult
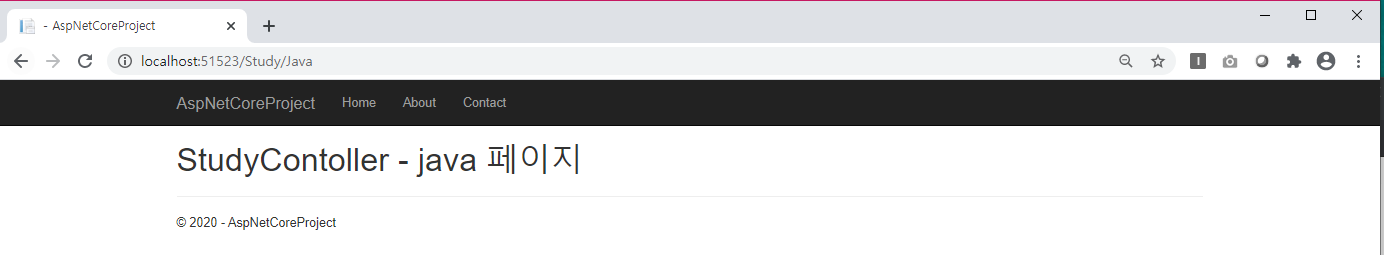
public IActionResult Java()
{
return View();
}
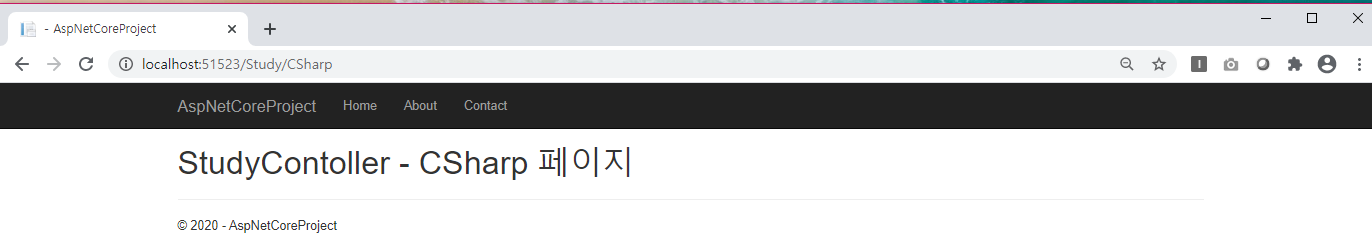
public IActionResult CSharp()
{
return View();
}
public IActionResult Cpp()
{
return View();
}
}
}
2. View - add - new Folder (Study)
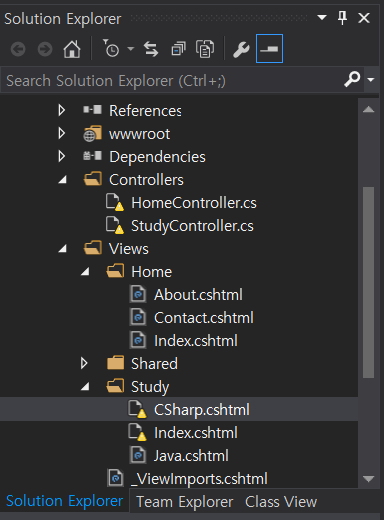
3. study - MVC View Page ( Index.cshtml , Java.cshtml , CSharp.cshtml )
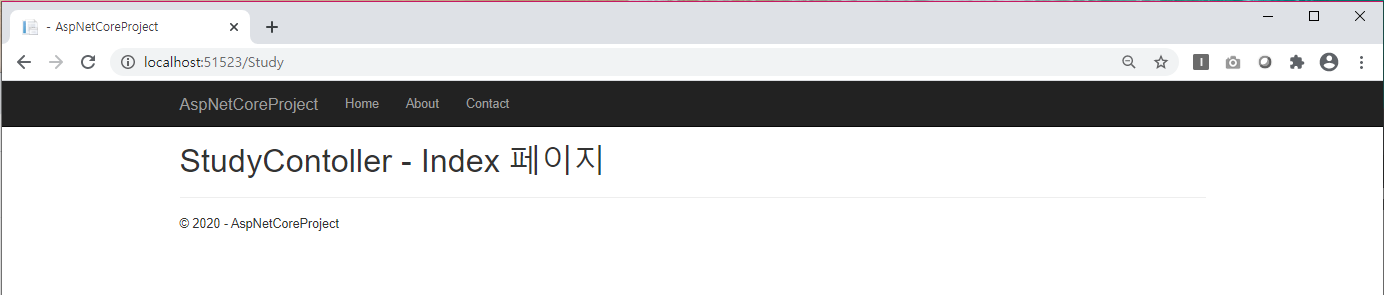
4. View Page ( Index.cshtml , Java.cshtml , CSharp.cshtml ) 작성



@*
For more information on enabling MVC for empty projects, visit http://go.microsoft.com/fwlink/?LinkID=397860
*@
@{
}
<h1> StudyContoller - Index 페이지 </h1>

@*
For more information on enabling MVC for empty projects, visit http://go.microsoft.com/fwlink/?LinkID=397860
*@
@{
}
<h1> StudyContoller - java 페이지 </h1>

5. IIS Express 확인



Ctrl+F5 디버깅 해제
'dev. > 기록용' 카테고리의 다른 글
| [ASP.NET MVC] start3 (0) | 2020.08.02 |
|---|---|
| [ASP.NET MVC] start2 (0) | 2020.08.02 |
| [c#] start (0) | 2020.08.02 |
| 웹 포트폴리오 제작 참고 자료 (0) | 2020.07.14 |